外観では特に変化は見えませんが、実は裏っかわはちょいちょい工事している当ブログ。中でもこの記事の時は大変だった。
参考▶AdSense Manager でブログ記事内に自由自在にアドセンスを表示させる
なにせ約200記事のアドセンスをすべて貼り直し。ガッと集中すれば数時間で終わりますが、まー疲れました。
さて上記記事でも書いたように、記事内へのアドセンス配置にはプラグイン “AdSense Manager” を使用しました。長ったらしいアドセンスのタグを簡単なタグに置き換えることで、貼り直し作業はもちろんのこと、その後も快調この上なし。
だがしかし、いくら短縮されたとはいえ、毎回手打ちで “[ad#gotanda]” などと打つのは非常に面倒。タイピングにはミスもありますし、できるなら半自動で指定のタグを入れ込みたい。
そんな人のための便利なプラグインが、今回取り上げる “AddQuicktag” です。
AddQuicktag でよく使うタグをワンタッチ挿入
WordPress › AddQuicktag « WordPress Plugins
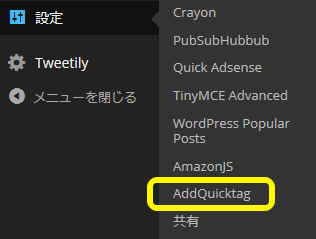
プラグインの新規追加で “AddQuicktag” を探してインストールします。以下有効化した体(てい)で進めますね。
使用頻度の高いタグの登録
次に早速設定していきましょう。
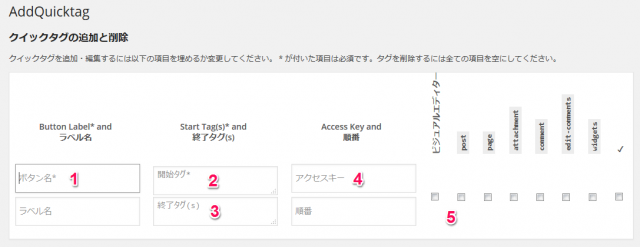
設定画面に入ると初期はこのような状態です。
各項目について
1:ボタン名
これから登録するタグの名称です。ぱっと見で分かりやすい名称にしましょう。もちろん後からでも修正可能。
2:開始タグ
例えば文字を太字にする場合は、<strong></strong>で囲みますよね。左側の開始部分、この例だと<strong>を記入します。
3:終了タグ
上記例でいうところの</strong>です。これでちゃんと閉じないと大変なことになります。
4:アクセスキー/順番
簡易的に使うなら順番くらいですかね。ご自由に。
5:チェックボックス
どの画面で使用できるようにするか、ということだと認識しています。
ではさっそく具体的に設定してみます。
登録方法はすごく簡単
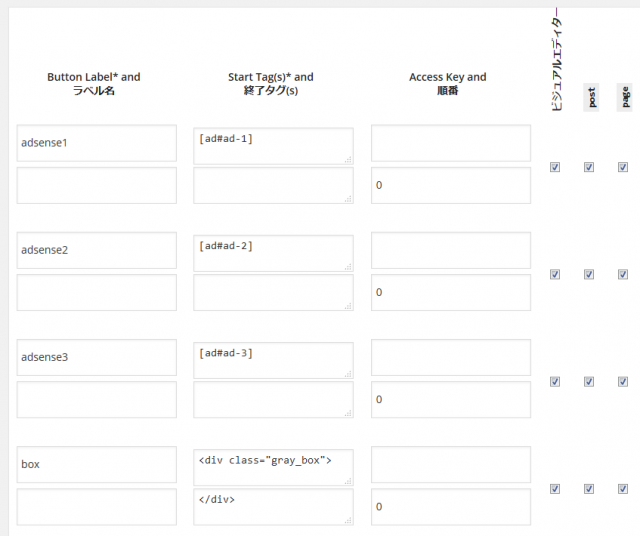
あれこれ書くよりも実際に私の設定状況を見ていただいた方が分かりやすいですね。
登録してあるタグの一部です。
adsense 1~3は、AdSense Manager で登録したアドセンスタグを入れてあります。このタグは囲んで閉じる必要もないので、終了タグ部分には何も入れてありません。
また一番下の “box” のように、Gush2 用に用意されている便利タグなどはここで登録しておくと非常に便利。私しゃ使いまくりです。
参考▶見出し、引用、文字装飾、リスト、動画像等のCSS初期設定とサンプル
チェックボックスについては「ビジュアルエディター」「post」「page」にチェックを入れてあります。心配な人は全部にチェックを入れてもいいかもしれません。
その他文頭で
こんにちは、五反田ひろし(@higotanda)です。
と書くような人は、Twitter のページも登録しておくと楽ちん。
記事作成時の使用方法もすごく簡単
では具体的に使ってみましょう。驚くほど簡単です。試しに新規記事作成画面を開いてください。
※注意
ビジュアルエディターで使用したい場合、WordPressを最新バージョンにアップデートしてください。じゃないと表示されない可能性があります。
五反田&炭水化物 LOVE な例文を打ち込んでみました。
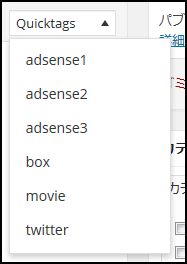
文字入力スペース上部のツールバーを見てみましょう。こんなプルダウンメニューがありませんか?「無いぞ」という人はワードプレスをアップデートを忘れてるかも。
プルダウンメニューを開くと、登録済みのタグ一覧が表示されます。
では先程の例文を使ってタグを入れてみましょう。
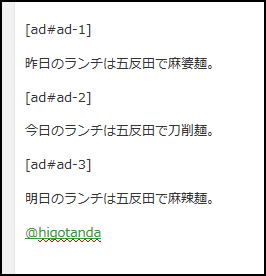
各センテンスの間にアドセンス広告を入れ、2つ目のセンテンスをグレーボックスで囲い込み、最後に Twitter へのリンクを挿入しました。念のために言いますが、もちろん自分で登録しないとこれらのタグは出てきませんよ。
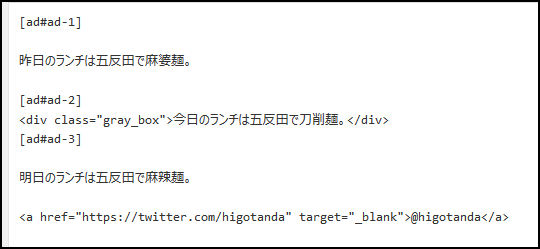
あれ?グレーボックスが無い?いやいや、テキストで見るとちゃんとタグが入っています。
こんな複雑なタグがボタン一発で!なんて便利!
プレビューで見てみると・・・うん、バッチリ指定どおりですね。
だがしかしこんな内容のないものを間違えてアップしたら即効でアドセンス剥奪されそう。あくまで例ですので、そっと削除致します。
これで記事作成速度が 3% アップじゃ
以上が私のワードプレス記事作成には欠かせないプラグイン、”AddQuicktag” の基礎的な使い方でした。犬かわいいな。
使用頻度の高いタグはぜったいに登録しておいた方がいいですよ。手打ちと比べてブログ記事作成が 3% くらい捗るはずです。
私ももうちょい仕込んでみよ。
では再見。



















コメント